Theming
Choose from a variety of themes or develop your own theme easily.
Architecture#
Note: In upcoming versions, theming architecture will be redesigned to utilize CSS variables instead of SCSS variables in a backward compatible way for a dynamic approach. In addition, a new Unstyled mode will be provided as an alternative to the default styling so that CSS libraries like Tailwind or Bootstrap can be used to style the components. This work is planned to be completed by the end of Q2 2023.
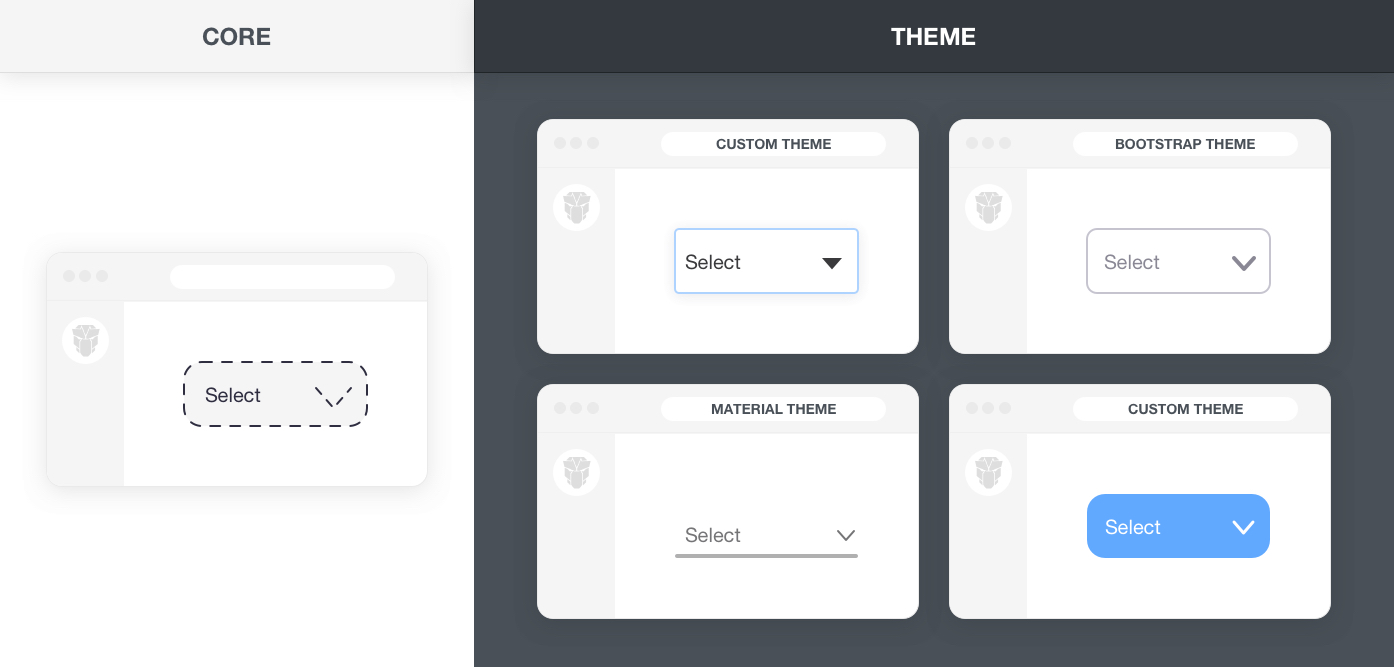
PrimeReact is a design agnostic library so unlike other UI libraries it does not enforce a certain styling such as material or bootstrap. In order to achieve this, styling has been separated into two parts, core and theme. The core resides inside PrimeReact to implement the structure of the components such as positioning whereas theme brings the colors and spacing.

Built-in Themes#
PrimeReact ships with various free themes to choose from. The list below states all the available themes in the npm distribution with import paths. For a live preview, use the configurator at the topbar to switch themes.
primereact/resources/themes/bootstrap4-light-blue/theme.css
primereact/resources/themes/bootstrap4-light-purple/theme.css
primereact/resources/themes/bootstrap4-dark-blue/theme.css
primereact/resources/themes/bootstrap4-dark-purple/theme.css
primereact/resources/themes/md-light-indigo/theme.css
primereact/resources/themes/md-light-deeppurple/theme.css
primereact/resources/themes/md-dark-indigo/theme.css
primereact/resources/themes/md-dark-deeppurple/theme.css
primereact/resources/themes/mdc-light-indigo/theme.css
primereact/resources/themes/mdc-light-deeppurple/theme.css
primereact/resources/themes/mdc-dark-indigo/theme.css
primereact/resources/themes/mdc-dark-deeppurple/theme.css
primereact/resources/themes/tailwind-light/theme.css
primereact/resources/themes/fluent-light/theme.css
primereact/resources/themes/lara-light-blue/theme.css
primereact/resources/themes/lara-light-indigo/theme.css
primereact/resources/themes/lara-light-purple/theme.css
primereact/resources/themes/lara-light-teal/theme.css
primereact/resources/themes/lara-dark-blue/theme.css
primereact/resources/themes/lara-dark-indigo/theme.css
primereact/resources/themes/lara-dark-purple/theme.css
primereact/resources/themes/lara-dark-teal/theme.css
primereact/resources/themes/soho-light/theme.css
primereact/resources/themes/soho-dark/theme.css
primereact/resources/themes/viva-light/theme.css
primereact/resources/themes/viva-dark/theme.css
primereact/resources/themes/mira/theme.css
primereact/resources/themes/nano/theme.css
primereact/resources/themes/saga-blue/theme.css
primereact/resources/themes/saga-green/theme.css
primereact/resources/themes/saga-orange/theme.css
primereact/resources/themes/saga-purple/theme.css
primereact/resources/themes/vela-blue/theme.css
primereact/resources/themes/vela-green/theme.css
primereact/resources/themes/vela-orange/theme.css
primereact/resources/themes/vela-purple/theme.css
primereact/resources/themes/arya-blue/theme.css
primereact/resources/themes/arya-green/theme.css
primereact/resources/themes/arya-orange/theme.css
primereact/resources/themes/arya-purple/theme.css
Switch Themes#
Solution below works however there is room for improvement. The upcoming styling api will greatly improve dynamic theme switching ability, eliminates the prerequisites with the introduction of CSS variables and dynamic imports.
Themes can be dynamically changed using the PrimeReact.changeTheme function. For this feature to work, there are two prerequisites. To begin with, the themes should be publicly available under the public folder in your project by copying them from PrimeReact resources/themes folder. Second part is making the theme.css accessible via a link element so that the id of the link can be provided as the 3rd parameter to the changeTheme function.
PrimeReact.changeTheme(currentTheme: string, newTheme: string, linkElementId: string, callback: Function)
If you have access to the index.html directly, the link can be placed at head section.
<link id="theme-link" rel="stylesheet" href="/themes/lara-light-blue/theme.css">
<Head>
<link id="theme-link" rel="stylesheet" href="/themes/lara-light-blue/theme.css">
</Head>
Custom Theme#
Themes are created with SASS using the primereact-sass-theme project available at github. This repository contains all the scss files for the components and the variables of the built-in themes so that you may customize an existing theme or create your own. The scss variables used in a theme are available at the SASS API documentation.
There are 3 alternatives to create your own theme. First option is using the Visual Editor, second one is compiling a theme with command line sass and final alternative is embedding scss files within your project to let your build environment do the compilation. In all cases, the generated theme file should be imported to your project. We've created a video tutorial that demonstrates all three options.
Visual Editor
Visual Editor is an easy way to quickly customize an existing theme without dealing with the details of the SASS API. The editor allows changing common settings like primary color for built-in themes. Once you have completed the design, click the download button to access the generated theme.css file and import it to your project as an asset. In near future, an advanced UI Designer will be available with the ability to edit all variables and components where you'll also be able to save your themes when accessed with an account.
Theme SCSS
The theme scss is available as open source at primereact-sass-theme repository. The theme-base folder contains the theming structure of the components, themes underthemes folder import the base and define the SCSS variables. The themes folder also contains all the built-in themes so you can customize their code as well.
To create your own theme, download the release matching your PrimeReact version and access the themes/mytheme folder. The sass variables to customize are available under thevariables folder. The _fonts file can be used to define a custom font for your project whereas the optional _extensions file is provided to add overrides to the components designs. The theme.scss file imports the theme files along with the theme-base folder at the root to combine everything together. Next step would be compilation of the scss that can either be command line or within your project.
Compile SCSS Manually
Once your theme is ready run the following command to compile it. Note that sass command should be available in your terminal.
sass --update themes/mytheme/theme.scss:themes/mytheme/theme.css
Then copy and import the theme.css file in your application. For example, in Next.js, ideal location could be the _app.js.
import './assets/theme.css';
Build Time Compilation
This approach eliminates the manual compilation by delegating it to your build environment that has the ability to compile SCSS. Copy the theme-base folder along with themes/mytheme folder to your application where assets reside. At a suitable entry point like _app.js or index.js, import the theme.scss from assets/themes/mytheme. That would be it, during build time, your project will compile the sass and import the theme. Any changes to your theme will be reflected instantly.
Scoped Styling#
Designer themes apply a global skin to the library, in case you need to change the style of a particular component, you may use a named class, CSS Modules or a CSS-in-JS solution like styled-jsx. A video tutorial that goes through the alternatives below is available.
Named Class#
A named class is bound to the className property of a component and the CSS is included with an import. Note that, the css still is still bundled globally so prefer this approach if your application doesn't have a built-in solution to do CSS scoping.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
/* .custompanel.css */
.mypanel .p-panel-header {
background-color: #07c4e8;
color: #ffffff;
}
import React from 'react';
import { Panel } from 'primereact/panel';
import './custompanel.css';
export default function PanelDemo() {
return (
<Panel header="Named ClassName" className="mypanel">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</Panel>
)
}
CSS Modules#
CSS modules allow importing a css file to your react component and refer the classes inside using a variable. Unfortunately CSS modules do not support cascaded classes to be applied to external components however attribute selectors can be used as a common workaround until PrimeReact exposes component internals via new properties. NextJS has built-in support for CSS modules allowing css files with .module.css suffix to be interpreted as modules.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
/* paneldemo.module.css */
.mypanel > [class~="p-panel-header"] {
background-color: #07c4e8;
color: #ffffff;
}
import React from 'react';
import { Panel } from 'primereact/panel';
import panelDemoModule from './paneldemo.module.css';
export default function PanelDemo() {
return (
<Panel header="CSS Module" className={stylesModule.mypanel}>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</Panel>
)
}
CSS in JS#
CSS-in-JS solutions are also popular to implement scoped css, as an example we'll be using styled-jsx to customize our panel. Note that use of :global does not make the styling global and only removes the namespacing from the inner element as it is enough to scope the main container element, in this case .p-panel.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
import React from 'react';
import { Panel } from 'primereact/panel';
import css from 'styled-jsx/css';
export default function PanelDemo() {
const {className, styles} = css.resolve`
.p-panel > :global(.p-panel-header) {
background-color: #54b5a6;
color: #ffffff;
}
`;
return (
<>
<style jsx>{styles}</style>
<Panel header="CSS Module" className={className}>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</Panel>
</>
)
}
Scale#
PrimeReact utilizes rem units to make sure the components blend in with the rest of your UI perfectly. This also enables scaling, for example changing the size of the components is easy as configuring the font size of your document. Code below sets the scale of the components based on 16px. If you reqire bigger or smaller components, just change this variable and components will scale accordingly.
html {
font-size: 14px;
}
PrimeFlex#
PrimeFlex is a lightweight responsive CSS utility library to accompany Prime UI libraries and static webpages as well. PrimeReact can be used with any CSS utility library like bootstrap and tailwind however PrimeFlex has benefits like integration with PrimeReact themes usign CSS variables so that colors classes e.g. bg-blue-500 receive the color code from the PrimeReact theme being used. PrimeReact follows the CSS utility approach of PrimeFlex and currently does not provide an extended style property like sx. Same approach is also utilized in PrimeBlocks for PrimeReact project as well.
Here is an example to demonstrate how to align 3 buttons horizontally on bigger screens and display them as stacked on smaller ones.
<div className="flex flex-column md:flex-row justify-content-between my-5">
<Button type="button" label="Button 1" className="mb-3 md:mb-0"></Button>
<Button type="button" label="Button 2" className="p-button-secondary mb-3 md:mb-0"></Button>
<Button type="button" label="Button 3" className="p-button-help"></Button>
</div>
Utils#
In addition to PrimeFlex, PrimeReact has a couple of css utility classes on its own as well.
| Name | Description |
|---|---|
| p-component | Applies component theming such as font-family and font-size to an element. |
| p-fluid | Applies 100% width to all descendant components. |
| p-disabled | Applies an opacity to display as disabled. |
| p-sr-only | Element becomes visually hidden however accessibility is still available. |
| p-reset | Resets the browsers defaults. |
| p-link | Renders a button as a link. |
| p-error | Indicates an error text. |
| p-invalid | Applies the invalid style to a text or a form field. |
| p-text-secondary | Applies the text color of the theme with the secondary priority. |
CSS Variables#
Each PrimeReact theme exports numerous CSS variables, refer to Colors page for more details.